Core Web Vitalsを測定する方法一覧【2025年版】
Core Web Vitalsを測定するために利用できるツール一覧とそれぞれの特徴をご紹介します
はじめに
Core Web Vitalsを測定する方法はいくつかあります。それぞれの特徴やどんなユースケースに向いているのかについてご紹介したいと思います。
そもそもWeb Vitals・Core Web Vitalsとは何かを知りたい方は以下の記事をご覧ください。
Core Web Vitals計測ツール一覧
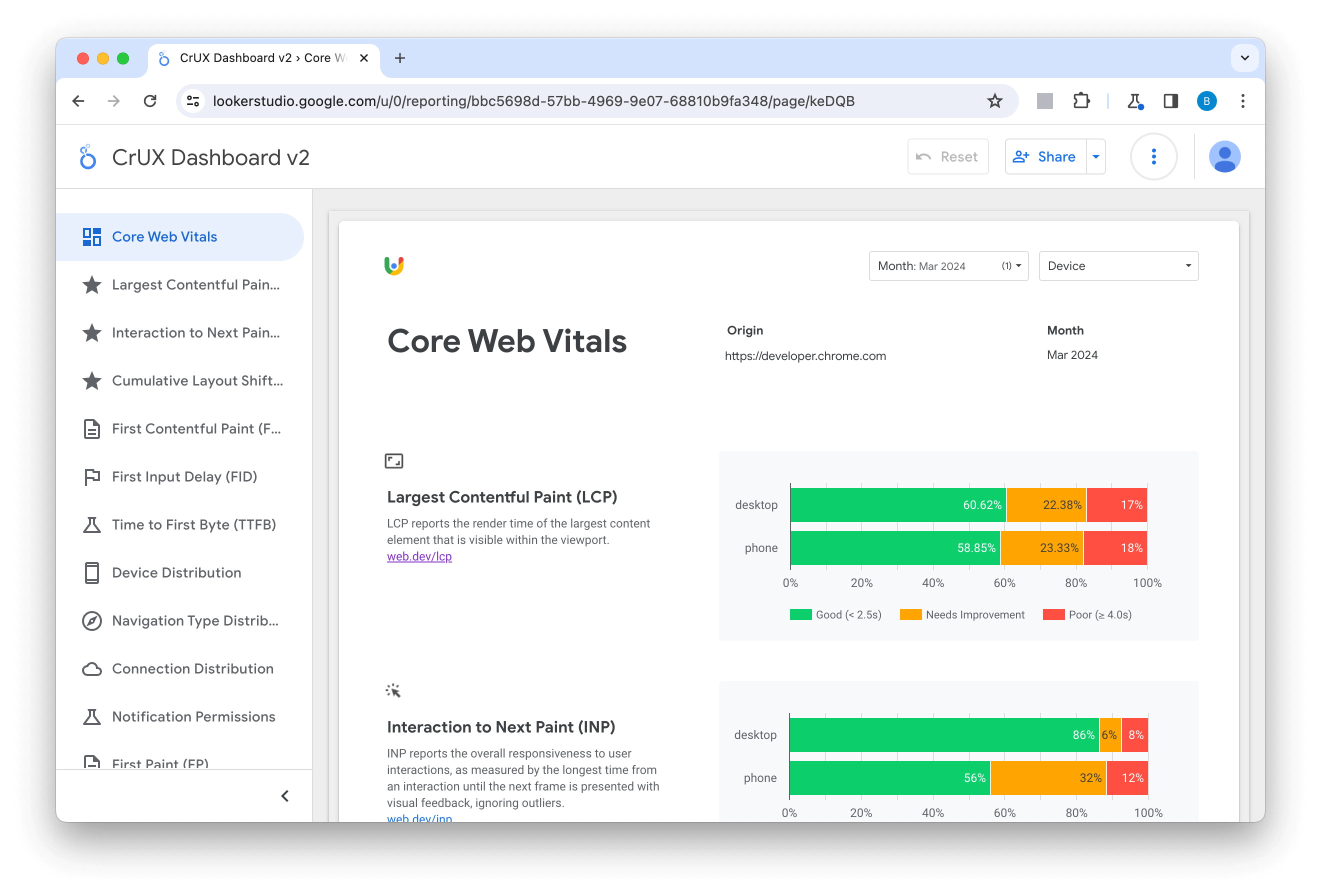
1. Chrome User Experience Report(CrUX)

特徴
- Chrome ユーザー エクスペリエンス レポート(略して CrUX)
- 一般公開されているサイト、かつ、訪問者数が一定数に達している(=人気のあるサイト)であることが利用可能の条件
- 閲覧するにはCrUX ダッシュボード(Looker Studio)やBig Queryなど出力できるよう連携が必要な点に注意
2. PageSpeed Insights

特徴
- URLを入力するだけで簡易にページ単位の計測ができる
- 公開サイトであればドメインの所有者に限らず誰でも計測できる
3. Search Console
https://search.google.com/search-console
特徴
- ドメインの所有者のみ利用可能
- ページごとの計測とパフォーマンスのレポートが出力される
- 過去からのパフォーマンス比較や詳細な分析ができる
4. JSライブラリによる組み込み(web-vitals)
web-vitalsというJSライブラリを使ってアプリケーションに組み込むこともできます。
特徴
- Core Web Vitalsのうち特定の指標のみ送りたい場合など独自のカスタマイズができる
- GAやGoogleタグマネージャーなどデータの集約先の指定ができる
VercelでWebサーバーをホスティングしている場合は、@vercel/speed-insightsが代わりに使えて便利です。
@vercel/speed-insightsの導入方法が気になる方は以下の記事をご覧ください。
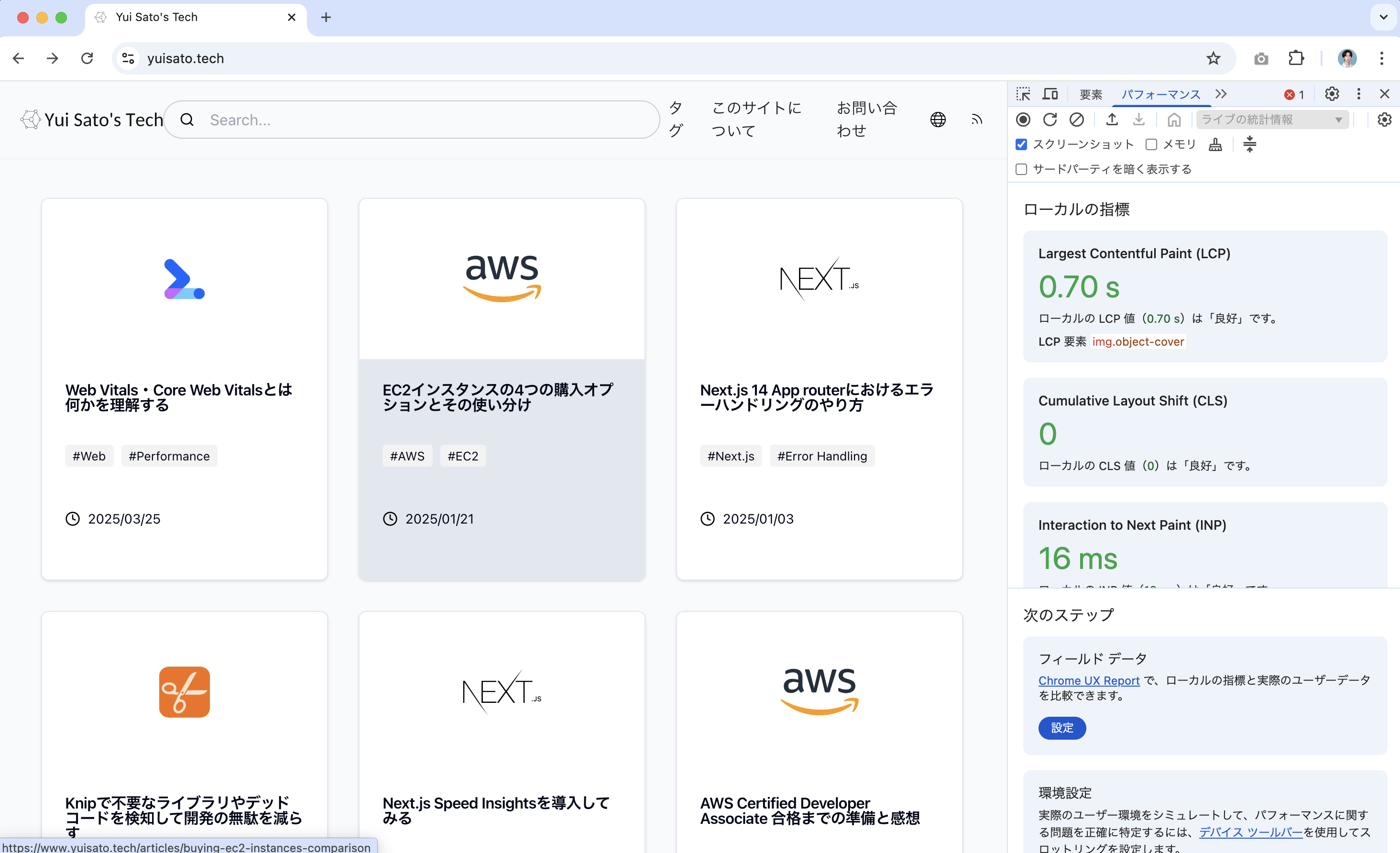
5. Chrome Devtools

特徴
- 検証 →パフォーマンスパネルからリアルタイムなローカルデータを計測できる
- セットアップをすれば実際のユーザー指標とローカル指標を比較することもできる
- デバッグ目的として最適
補足: Lighthouseについて
Lighthouseもパフォーマンス計測をする上で有効なツールですが、Core Web VitalsのうちINPの測定ができないため除外しています。(代わりにTotal Blocking Time = TBT が計測結果として用いられます)
Core Web Vitals計測ツール早見表
ツール | フィールド指標 | ラボ指標 | ユースケース |
|---|---|---|---|
CrUX | ○ | × | 全体的な指標をみたい リアルタイムな計測は不要 |
PageSpeed Insights | ○ | ○ | 特定のページを簡易に診断したい |
Search Console | ○ | × | 過去との比較やページごとの比較を詳細にしたい |
JSライブラリによる組み込み | ○ | × | ダッシュボードの集約先が決まっている 他ツールでの計測では要求が満たせない |
Chrome Devtools | × | ○ | 特定のページのパフォーマンスをデバッグしたい |
Lighthouse* *INPの指標の代わりにTBTが計測されても問題ない場合に限る | × | ○ | 全体的なページのパフォーマンスをデバッグしたい |